
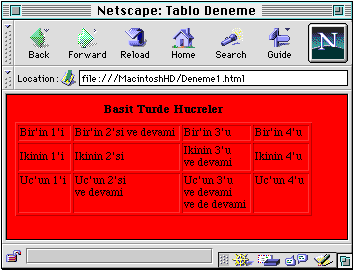
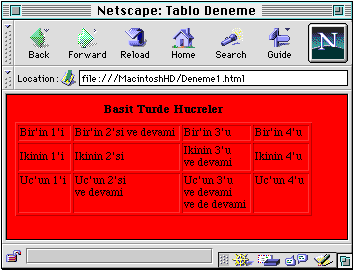
Sekil 1
Elektronik iletisim okulu kösesi --20-- Ocak 1999
Web üzerinde yayinlamak istediginiz nesnelerin yerlerini sabit tutmak, özellikle yanyana gelecek farkli yüksekliklerdeki nesnelerin veya farkli uzunluklardaki metinlerin yatay hizalarini tutturmak pek kolay olmayabilir. Pek çok kisi bu is için tablolari kullanir. Ancak, tablo etiketini desteklemeyen web tarayicilarda bu sayfalar, düzgün görünmek bir tarafa tamamen anlamsizlasacak derecede karmasiklasir. Dolayisiyla, kas yapayim derken göz çikariyor olabilirsiniz. Bu yüzden, sayfayi düzgün kilmak için tablo kullandiginizda, bazilari için hayati zehir ettiginizi bilerek ve bu bedeli ödemeyi göze alarak yola çikin.
Günümüzde hala bu tür demode tarayicilari kullananlar var mi diye düsünebilirsiniz. Cevabi maalesef "evet, hem de epeyce." Ingiltere'de yasayan bir arkadasimin, CompuServe (ki yeryüzünün en büyük servis saglayicilarindan biridir) gibi bir ISS'den aldigi hesap için kendisine verilen tarayici NCSA Mosaic. Yani ne frame'leri ne de tablolari düzgün olarak görebiliyor. Bu arkadasim tabii ki bir PC kullanicisi; kendisine verilen disinda bir program kurmayi tabii ki düsünmüyor; daha iyi bir tarayici yüklemeye cesaret edecek olsa bile çikabilecek sorunlarla nasil basa çikacagini tabii ki bilmiyor ve bu is için bir kisim destek bürolarina para kaptirmayi da tabii ki istemiyor. Bütün bunlardan dolayi ucuza aldigi PC'si için kendisine verilen en dandik programlari kullanarak mutlu mesut yasiyor. Çok mu salak sizce? Hayir, yalnizca tipik bir PC kullanicisi. Macintosh'lari tabii ki duymus ama Ingiltere'de de asiri pahali olduklari için almayi düsünmemis bile. Umarim iMac'lerden sonra bu durum degisir. Siz bu arada kullandiginiz makinenin kiymetini bilin ve disarida PC'leri ile sürünen çogunlugu da unutmayin e mi? Bazilari hazirlayacaginiz tablolari bile göremeyebilir...
Önce Çatiyi Kuralim
Bir tablonun baslangiç ve bitisini belirleyen etiketler <TABLE>...</TABLE>'dir. Bunlar HTML kodunun gövde kisminda (yani <BODY>...</BODY> etiketleri arasinda bir yerlerde) kullanilir. <TABLE> etiketinin içinde yer alabilecek unsurlar ise, BORDER=x, WIDTH=xxx veya WIDTH=xx%, CELLSPACING=xxx ve CELLPADDING=xxx biçimlerini alir.
BORDER unsuru, tablonun hücreleri etrafinda çerçeve çizgisi çekmek istediginiz durumlarda kullanilir. Yalniz basina kullanildiginda çerçeve çizgisinin kalinligi için varsayilan deger bir pixeldir. Yani <TABLE BORDER> ifadesiyle <TABLE BORDER=1> ifadeleri ayni sonucu verir. Eger daha kalin bir çerçeve çizilmesini istiyorsaniz, bu takdirde esittir isaretini ekleyip ardindan istediginiz çizgi kalinliginin pixel degerini vermeniz gerekir.
WIDTH ifadesi tablonunuzun dis boyutunu belirlemek için kullanilir. Burada ya pixel cinsinden bir ifade kullanarak mutlak bir büyüklük tanimlarsiniz, ya da büyüklügü pencerenin yüzdesi cinsinden ifade edersiniz. Pencereyi frame kullanarak nasil böldügümüzü hatirlarsaniz burada da benzer bir imkana sahip oldugumuzu farkedeceksiniz.
CELLPADDING ifadesi her bir hücre içinde yer alacak yazi ya da diger unsurlarin, hücre sinirlarina kiyasla ne kadar içeride olacagini belirlemek için kullaniliyor. CELLSPACING ifadesi ise hücreler arasindaki yatay ya da dikey mesafeyi belirtiyor. Tek basina kullanilirlarsa varsayilan deger olarak bir pixel kabul ediliyor. Daha büyük araliklar arzu edilirse, BORDER unsurunda oldugu gibi yine esitir isaretinin ardindan pixel cinsinden ifade etmek gerekiyor. Ancak, hemen hatirlatmakta fayda var: Bu iki unsur yalnizca Netscape tarayicilarda ise yariyor.
Baslik verelim
Eger hazirladiginiz tabloya bir baslik vermek isterseniz, <TABLE> etiketinin ardindan <CAPTION>...</CAPTION> etiketlerini kullanarak bunu saglayabilirsiniz. Bu iki etiket arasina yazacaginiz metin, tablonun en üstünde ve tablo ortalanarak yazilir. Bu basligin, tablonun tepesinde degil de en altinda yer almasini isterseniz, bu takdirde etiketin içinde ALIGN=BOTTOM ifadesini kullanmaniz gerekir. Yalniz, hemen belirtelim, bu türden verdiginiz bir basligin herhangi bir tipografik özelligi yoktur. Dolayisiyla daha iri harflerle veya bold, italik vb. stillerle gösterilmesini istiyorsaniz, bunu ayrica belirtmeniz gerekir. Baslikta herhangi bir metin yerine bir resim veya bir link kullanmak istiyorsaniz bu da mümkün. Tabii bunun için <CAPTION>...</CAPTION> etiketlerinin arasinda <IMG RSC= "..."> veya <A HREF="..."> etiketlerini kullanmaniz gerek.
Satirlarin olusturulmasi
Bir tabloyu olusturan ana bilesenler temel olarak satirlardir. Satirlar <TR>...</TR> ifadeleri arasinda yer alir. <TABLE>...</TABLE> ifadeleri arasinda satir tanimlayan etiketleri dilediginiz sayida kullanarak o kadar sayida satir olusturabilirsiniz. Bu satir etiketlerin içinde yer alabilecek unsurlar ise ALIGN="..." veya VALIGN="..." ifadeleridir. Bunlarin ilki, <P> ifadesiyle gösterilen paragraf etiketinde de oldugu üzere sola, ortaya veya saga hizali unsurlar tanimlamak için kullaniliyor ve tirnak isaretinin içinde yer alan degerler yine LEFT, CENTER veya RIGHT. VALIGN="..." ifadesi ise, tanimlanan unsurun düsey dogrultuda hangi hizada olacagini belirliyor; degerleri ise TOP (üst), MIDDLE (orta) ve BOTTOM (alt).
Bir web sayfasi içinde tablo tanimladiginizda, hücrelerin büyüklügü, içlerinde yer alan metnin uzunluguna ve ekranin genisligine göre otomatik olarak ayarlanir. Bu durumda, ayni tablo satirinda yer alan hücrelerin birinin içindeki metin örnegin üç satir, bir digerinin içindeki iki satir uzunluktaysa, bu metinler yalnizca bulunduklari hücrenin sinirlarina göre ayarlanir ve birbirlerine kiyasla hizalari ayni olmaz. Bunlari ayni hizaya getirmek isterseniz, iste bu VALIGN ifadesini kullanmaniz gerekir. Burada, yukaridakiler yerine BASELINE degerini kullanirsaniz, hücre içindeki metinler, hücrenin üst tarafina göre ama CELLSPACING ve CELLPADDING'de tanimlanan degerler de gözönüne alinarak hizalanir. Sekil 1'deki örnegi ve kodunu dikkatli incelerseniz, bu hizalama farkini ikinci ve üçüncü satirda rahatça görebilirsiniz. Ama önce asagidaki bölümleri okuyup hücrelerin nasil olusturulduguna da bakin, yoksa kafaniz karisabilir.

Sekil 1'in Kodu:
<HTML>
<HEAD>
<TITLE>Tablo
Deneme</TITLE>
</HEAD>
<BODY
BGCOLOR="RED">
<TABLE
BORDER>
<CAPTION><STRONG>Basit
Turde Hucreler</STRONG></CAPTION>
<TR>
<TD>Bir'in 1'i</TD>
<TD>Bir'in 2'si ve devami</TD>
<TD>Bir'in 3'u</TD>
<TD>Bir'in 4'u</TD>
</TR>
<TR>
<TD>Ikinin 1'i</TD>
<TD>Ikinin 2'si</TD>
<TD>Ikinin 3'u <BR> ve devami</TD>
<TD>Ikinin 4'u</TD>
</TR>
<TR
VALIGN="BASELINE">
<TD>Uc'un 1'i</TD>
<TD>Uc'un 2'si<BR>ve devami</TD>
<TD>Uc'un 3'u<BR>ve devami<BR> ve de devami</TD>
<TD>Uc'un 4'u</TD>
</TR>
</TABLE>
</BODY></HTML>
Hücreler ve Baslik Hücreler
Normal hücreler <TD>...</TD> etiketleri arasinda yer alir. Bu hücrelerden bir kismini baslik olarak (örnegin tablonun en üst satirinda) kullanmak isterseniz, <TH>...</TH> etiketlerini kullanmaniz gerekir. Baslik etiketi içide yer alan bilgiler kalin harflerle (bold) olarak görüntülenir. Bunlarin kapanis kismini kullanmak sart olmamakla beraber nerede baslayip nerede bittigini kolayca görebilmek açisindan her zaman kullanilmasinda fayda vardir.
<TD>...</TD> etiketlerinin içinde kullanilabilecek unsurlarin basinda, yukarida satirlar için anlatildigi üzere ALIGN="..." ve VALIGN="..." ifadeleri gelir. Bu ifadeler hem satir hem hücre için ayri ayri tanimlanirsa, hücre için tanimlanmis olan özellik önceligi alir. Yani örnegin bir satirdaki hücrelerin tümü ortalanmis, ama bir tanesi (örnegin sayisal bilgiler içeren bir tanesi) saga dayanmis olabilir. Bu durumda <TR ALIGN="CENTER"> ifadesi bütün satir hücrelerinin ortadan hizalayacak, ama sayisal bilgi içeren hücrenin <TD ALIGN="RIGHT"> ifadesi, yalniz o hücrenin saga dayanmasini saglayacaktir. Hizalama ifadeleri baslik hücreleri için de ayni sekilde çalisir.
Tablonun toplam genisligini belirtmek için kullanilan WIDTH=xxx ve WIDTH=xx% ifadelerinin bir benzeri, hücre ve baslik hücresi etiketleri içinde de kullanilabilir. Ancak bu durumda, o hücrenin büyüklügünü, yüzdeli ifade kullanildiginda ise tablonun geneline kiyasla orantisini verir. Hücre için büyüklük ifadesi, eski tip bazi tarayicilar (bunlar basit tablolari görebiliyor olsa da) tarafindan algilanmaz.
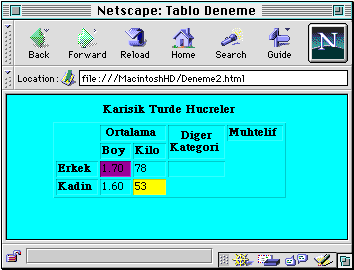
Çok yeni bazi tarayicilar tarafindan taninan bir özellik ile hücre ya da baslik hücresi içinde BGCOLOR"..." ifadesini kullanarak o hücreyi digerlerinden farkli renkte tanimlamak mümkündür. Sekil 2'deki örnekte bu türden iki hücre görebilirsiniz. Ama eski tip tarayicilarda bu farkli renkleri görmek mümkün degil, unutmayin.

Sekil 2'nin Kodu:
<HTML><HEAD>
<TITLE>Tablo
Deneme</TITLE>
</HEAD><BODY
BGCOLOR="CYAN">
<CENTER>
<TABLE
BORDER>
<CAPTION><STRONG>Karisik
Turde Hucreler</STRONG></CAPTION>
<TR>
<TH ROWSPAN=2></TH>
<TH COLSPAN=2>Ortalama</TH>
<TH ROWSPAN=2>Diger<BR>Kategori</TH>
<TH>Muhtelif</TH>
</TR>
<TR>
<TH>Boy</TH>
<TH>Kilo</TH>
</TR>
<TR>
<TH ALIGN="LEFT">Erkek</TH>
<TD BGCOLOR="PURPLE">1.70</TD>
<TD>78</TD><TD> </TD>
</TR>
<TR>
<TH ALIGN="LEFT">Kadin</TH>
<TD>1.60</TD>
<TD BGCOLOR="YELLOW">53</TD>
</TR>
</TABLE>
</CENTER>
</BODY></HTML>
Karmasik Yapili Hücreler
Tablo tasariminda bazen, daha genis veya daha yüksek hücrelere ihtiyaç duyulur. Sekil 2'deki örnekte bu türden "Ortalama Boy" ve "Ortalama Kilo" bilgileri var. Bu bilgiler için "Ortalama" kelimesini tekrarlamak yerine, bir kere yazip iki hücre tarafindan paylasilmasini isteriz. Sekildeki örnekte de görüldügü üzere, bu durumda bu kelimeyi içeren hücrenin uzunlugunun, digerlerinin iki kati (yani iki hücre boyu) olmasi gerekir. Web tasariminda bu tür siradisi uzunluktaki hücreleri yaratabilmek için, hücre etiketinin içine COLSPAN=xx seklinde bir ifade ekleniyor.
Sözkonusu siradisi büyüme, iki sütun yerine iki satir boyunca (yani dikey olarak) ilerleyecek olsaydi, bu kez ROWSPAN=xx ifadesi kullanilacakti. Sekil 2'de bu türden iki tane örnek var. Birincisi tablonun hemen sol üst kösesinde yer alan hücre, digeri ise "Diger kategori" kelimelerini içeren hücre.
Bu tür tablo tasarimi bazen oldukça kafa karistirabilecegi için, tablonun HTML kodunu sirasiyla inceleyerek açiklayalim. Öncelikle tablonun genel boyutlarinin 5 sütün ve 4 satirdan olustuguna dikkat edin. Sütunlari sirasiyla sayarsak: ilk sütun bos, ikinci ve üçüncü sütunda "Ortalama" kelimesi, dördüncü sütunda "Diger kategori" kelimeleri, besinci sütunda ise "Muhtelif" kelimesi yer aliyor.
Bu sütunlari yukaridan asagiya incelersek, ilk sütunun ilk iki satiri bos, üçüncü satirinda "Erkek", son satirinda "Kadin" kelimesi var. Ikinci sütunun ilk satirinda "Ortalama", ikinci satirinda "Boy", üçüncü satirinda "1.80", son satirinda ise "1.60" ifadeleri yer aliyor. Üçüncü sütuna baktigimizda, yine ilk satirda "Ortalama" kelimesini görüyoruz. Bunun altindaki satirlarda ise sirasiyla "Kilo", "78" ve "53" ifadeleri göze çarpiyor. Üçüncü sütunun ilk iki satiri birlestirilmis ve içinde "Diger kategori" yaziyor; son iki satiri ise bos. Son sütunun ise yalnizca ilk satirinda "Muhtelif" kelimesi var, diger satirlari bos.
Bu tabloyla ilgili kodu inceledigimizde ise sunu görüyoruz: Sekil 1'in kodunda oldugu gibi, tabloyu olusturan ana bilesen yine satirlar. Dolayisiyla önce satirlar tanimlanarak baslaniyor ve dört tane <TR>...</TR> çifti yaziliyor. Ilk iki satirdaki hücreler baslik hücresi oldugu için de <TD> yerine <TH> etiketi kullaniliyor. Bu yüzden hücre içindeki bilgileri tarayicida kalin harflerle (bold) olarak görüyoruz.
Ilk satir içinde dört tane hücre (böylece 4 tane de sütun) tanimlaniyor. Bu hücrelerin ilki ve üçüncüsü iki satir yüksekliginde. Dolayisiyla <TH> etiketinin içinde bir de ROWSPAN=2 ifadesi yer aliyor. Ikinci hücre etiketinin içinde yer alan COLSPAN=2 ifadesiyle, o hücrenin iki sütun boyunca yayilacagi (dolayisiyla toplam sütun sayisina bir ilave yapilarak bese çikarilmasi gerektigi) belirtiliyor.
Buradaki üçüncü hücrenin asagiya dogru iki satir boyunca gidecegini belirtmistik. Bu hücre içinde yer alan metni, hücre içinde düzgün dagilmasi için <BR> ifadesiyle böldügümüze dikkat edin. Bunu yapmasaydik, örnegimizdeki tablo oldukça küçük oldugu için metindeki kelimeler yan yana dizilecek ama alt satira da yayilmasi gerektigi için iki satirin ortasina yazilacakti. Aradaki <BR> etiketini silip dosyayi yeniden kaydeder ve bu dosyayi tarayicida izlerseniz aradaki farki daha net olarak görebilirsiniz.
Ikinci satirin ilk hücresi bir üst satirdaki hücre tarafindan yayilarak isgal edildigi için ayrica tanimlanmiyor. Bu nedenle, bu satirda yer alan ilk hücre etiketi ikinci sütuna, ikinci hücre etiketi ise üçüncü sütuna ait kabul ediliyor. Örnegimizde dolu baska hücre olmadigi için ayrica yazma ihtiyaci duymadik. Ama bir hücre etiketi daha yazmis olsaydik, ilk satirdaki "Muhtelif" kelimesinin altinda yer alacakti. Çünkü dördüncü sütunda da ilk sütunda oldugu gibi yukaridan asagiya dogru bir tasma var.
Üçüncü
satira geldigimizde, hücrelerimizi en bastan itibaren sirasiyla
tanimliyoruz. Bunlarin ilki bir baslik hücresi oldugu için
<TD>
yerine
<TH>
kullaniyoruz ve bu nedenle içinde yer alan bilgiler de kalin harflerle
görüntüleniyor. Ikinci hücrenin içinde biraz
çesni olsun diye, (görüntüleyebilen tarayicilar
için) farkli bir renk tanimliyoruz.
Bunun
aynisini, son satirda da tekrarliyoruz, ama bu kez rengi
üçüncü sütundaki hücrenin içine
yerlestiriyoruz.
Bir kaç küçük püf
Örnekteki tabloda dikkat ettiyseniz, bos olan hücrelerin sol ve üst tarafindaki ( BORDER ifadesiyle tanimlanmis olan) sinir çizgileri çikmiyor. Ancak, "Diger kategori" yazan hücrenin altinda, "78" yazan hücrenin saginda kalan hücre için bu durum böyle degil. Bunun sebebi, HTML kodunda üçüncü satirin dördüncü sütunundaki hücreye geldigimizde tamamen bos birakmak yerine fazladan bir <TD> etiketi ile bunun hemen arkasindan bir bölünemez bosluk ( ) kullanmis olmam.
Hatirlarsaniz, benzer bir numarayi daha önceleri <P> etiketi ile de yapmistim. Ama oradaki amacimiz normal bir metin editöründe ENTER tusuna pespese basmakla yarattigimiz etkiyi yaratmaya çalismakti.
Bir
baska dikkat edilmesi gereken nokta ise tablonun tümü itibariyla hep
sola dayali gösterilmesi. Eger tablonun ekranin ortasinda veya saginda yer
almasini isterseniz,
<TABLE>...</TABLE>
etiketlerinin disina
<CENTER>...</CENTER>
veya
<DIV
ALIGN="RIGHT">...</DIV ALIGN="RIGHT">
ifadeleri yerlestirmeniz gerekiyor.
Go to page: Introduction | Contact | Education | Employment | Projects | Books | Articles | Papers | Interests | MWArticles | Hobbies | Miscellaneous | Photos
In Narratus Vitae, Go to page: Introduction | Archives | Records Management | Business Management | Computers | Research | Publishing | Teaching | History | Public Relations | Medicine | Hobbies | Disaster Preparedness |