
Sekil 1
Elektronik iletisim okulu kösesi --18-- Temmuz 1998
Macworld Türkiye'yi ben de sizler gibi dergi basilip bayilere dagitildiktan sonra okudugum için geçen sayidaki web sayfasi tasarim yazilimlari test raporu benim için sürpriz oldu. Önceden haberim olsaydi sizlere tanitmayi düsündügüm bir kisim yardimci yazilimlari geçen sayida anlatirdim. Neyse, belki böylesi (yani yeri geldikçe anlatmak) daha iyi.
Yalniz bu noktada dikkat çekmek istedigim iki küçük ama bence önemli nokta var. Birincisi, bu türden her türlü isi kolayca yapan programlar varken neden HTML etiketlerini anlattigim ile ilgili: Tam kontrol saglayabilmek için. Pek çok kisi gibi, web sayfasi hazirlarken ben de yardimci programlardan faydalaniyorum ama istedigim etkiyi tam olarak yaratabilmek için gerektiginde sayfanin koduna girip elle düzeltmeler yapiyorum. Geçen ayki test raporunda okudugunuz üzere her programin kendine göre üstün ya da zayif yönleri var. Bu zayif yönlerin gündeme geldigi noktada bu tür düzeltmelerin nasil yapilacagini bilmek büyük avantaj sagliyor.
Ikincisi benim önerecegim yazilimlarin tümünün freeware veya shareware olmasi; yani ya tamamen ücretsiz ya da kullanip begenirseniz ücretini ödemeniz beklenen cinsten. Ayrica, bu programlarin ücretleri ticari programlarinkine kiyasla çok daha düsük ama yetenekleri pek çok durumda ciddi ölçüde rakip olabilecek düzeyde. Macworld'ün uluslararasi editörlerinin bu araçlardan hiç bahsetmemeleri dogrusu garibime gitti.
Söz profesyonel nitelikli ticari programlardan açilmisken
size dumani üzerinde bir haber vereyim. Geçen ayki yazida
Editör'ün Seçimi ünvanini alan ve gerçekten
üstün özellikleriyle bu ünvani hakeden Cyber Studio'nun
artik pir kisisel sürümü var. Profesyonel
sürümü Türkiye Fiyatiyla 580$ olan bu
ürünün kisisel sürümünün ABD fiyati 99$.
Rakip ticari programlarin müsterileri ise ellerindeki
ürünü postalarlarsa ücretsiz upgrade alabiliyormus. 30
gün süreli ve 8.7 MB büyüklügünde bir
demo versiyonu
http://www.golive.com/three/cyberstudio/ veya
http://www.golive.com/three/gogetit/
adreslerinde mevcut. Bu kadarlik bir dosyayi indirecek sabriniz
varsa haberiniz olsun.

Ücresiz ya da paylasim yazilimi programlar içinde benim en sevdigim araç Netscape Communicator 4.0.x. (Bkz. Sekil 1.) Önceki sürümleri Netscape Navigator adiyla anilan bu programin 3.0 sürümünün bir de Gold sürümü vardi. Bu Gold olanina normal web tarayicisi disinda bir de web tasarim araci eklenmisti. O dönemlerde web tasarimi ile ilgilenmedigim için bu Gold sürümüne pek yüz vermemistim. Ama 4.0.x sürümünün Composer adini tasiyan tasarim modülü, bu isler için en sik kullandigim araç. Bence, yetenekleri açisindan ticari programlardan hiç de asagi kalmayan bu program, bildigim kadariyla artik tamamen ücretsiz. Üstelik Türkçe karakterleri de destekliyor. Tek yapmaniz gereken, sayfa üzerindeki metinleri yazmaya baslamadan önce View menüsünden Character Encoding seçenegini belirlemek. Yalniz Netscape'i Internet üzerinden çekmek pek akillica bir is degil. Çünkü eski (3.0 Gold) sürümü 4 MB, Communicator 4.0.x sürümünün tam takim yükleyicisi ise 10.5 MB. Communicator'i Macworld Türkiye abonelerine dagitilan etkilesimli CD'de bulabilirsiniz.
Renk cümbüsüne davet
Geçen ayki yazimda sayfaniza renk katmak için
<BODY> etiketi içinde kullanabileceginiz
unsurlara deginmis ve burada kullanacaginiz ara
renklerin seçimi isini yer yoklugu nedeniyle bu aya
ertelemistim. Her birini ayri ayri renklendirebileceginiz bu
unsurlar sunlardi:
BGCOLOR=fon
TEXT=metin
LINK=linkler
VLINK=daha önce ziyaret edilmis linkler
ALINK=aktif linkler (yani herhangi bir link üzerinde tiklarken
o linkin geçici olarak alacagi renk)
Geçen ay verdigim örnek etiket ise
<BODY BGCOLOR="red" TEXT="cyan" LINK="yellow" VLINK="blue"
ALINK="green">
seklindeydi ve önceden tanimli renkler yerine ara renklerden
seçme yapabileceginizi ama web sayfanizda bu renkleri
tanimlarken renklerin hexadecimal (16'lik) sistemdeki kod
karsiliklarini yazmaniz gerekiyordu.

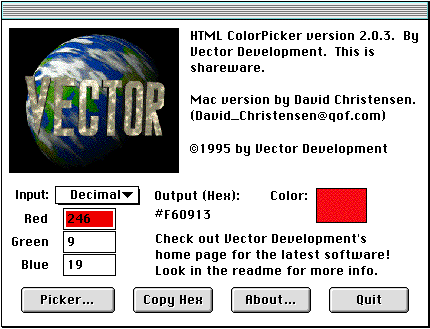
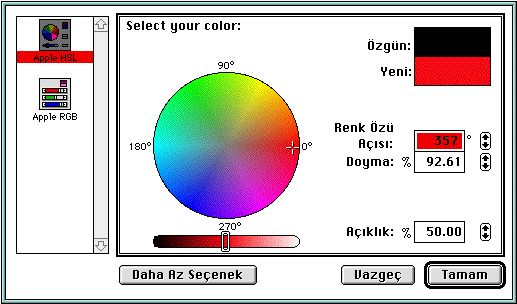
Bu tür isler için benim en uzun süre kullandigim yardimci program HTML Color Picker adini tasiyor (Bkz. Sekil 2.) Bu programi çalistirdiktan sonra üzerinde Picker yazan dügmeye tiklarsaniz karsiniza Sekil 3'teki görüntü geliyor. Burada ilk anda yalnizca siyah bir daire ile karsilasirsaniz, dairenin altindaki kaydirma çubugunu ortaya dogru kaydirip ekrandaki görüntüyü elde edebilirsiniz. Bu da size karsiniza gelen renk skalasindan istediginizi seçme imkani verir. Yapmaniz gereken tek sey daire üzerinde hosunuza giden rengin üzerinde tiklamak.
Eger aradiginiz rengi ayarlarla oynayarak bulmayi sevenlerdenseniz, önce ekranin sol tarafindaki Apple RGB dügmesine basin. Karsiniza üç ana renk için üç ayri kaydirma çubugu gelecek ve istediginiz rengi ayarlamaniza imkan verecektir. Isiniz bitince Tamam dügmesine basip Sekil 2'ye geri dönün. Copy Hex dügmesine bastiginizda, seçtiginiz rengin hexadecimal kodu panoya kopyalanmis olacaktir. HTML kodunu yazdiginiz editöre gidip ilgili etiketin içine yapistirabilirsiniz.
Kod yazmak yerine dogrudan Communicator'i kullanmak isterseniz, bu özellikleri tanimlamak için Format menüsünden Page Properties komutunu seçmeniz gerekecek. Burada eger seçili degilse Colors and Background kulakçigina tiklayarak ön plana getiriyorsunuz, sonra Use Custom Colors dügmesini seçiyorsunuz, en sonra da istediginiz unsur ile ilgili renk kutucuguna tikliyorsunuz. Karsiniza HTML Color Picker'in kullandigi Sekil 3'teki pencerenin aynisi geliyor. Istediginiz rengi seçtikten sonra Tamam'i tikliyorsunuz ve diger renkleri seçmek için ayni islemleri tekrarliyorsunuz. Communicator, diger etiketlerde oldugu gibi seçtiginiz renklerle ilgili etiketleri de sizin yerinize yaziyor. Bu renklerin hexadecimal karsiliklarini merak ediyorsaniz View menüsünden Page Source'u seçerek inceleyebilirsiniz.

Renklerle ilgili püfler
Belki biraz hayal kirici olabilir, ama o kadar ugrasip özene bezene seçtiginiz renkler herkese ayni sekilde görünmeyecektir. Bir kere, sayfanizi ziyaret eden kisinin web tarayicisinda bu tür renk seçimleriyle ilgili seçenekler kapaliysa, yani ziyaretçi her sayfayi kendi seçtigi renklerle görmek istiyorsa zaten hiç sansiniz yok demektir.
Ikincisi, gelen ziyaretçi sizin gibi Macintosh degil de baska bir platform'daki makineleri tercih ediyorsa, görecegi renklerde ciddi farkliliklar olacaktir. Bu yüzden, sayfanizin baska platformlarda nasil görünecegini kontrol etmeden yayinlamamanizi tavsiye ederim. En kötü ihtimalle, renk örneklerinizi tasiyan web sayfalarinizi PC formatli bir diske kaydedip PC'si olan bir akadasiniza götürün ve onun makinesinde yerel olarak inceleyin. Renkler çok aykiri veya yazilari okunaksiz kilacak derecede uyumsuzsa degistirmeyi düsünün.
Ayni sekilde, Mac üzerinde de farkli web tarayicilar renkleri farkli farkli algilayabiliyor. Örnegin Netscape'in renkleriyle Microsoft Internet Explorer'in renkleri arasinda dahi fark olabiliyor. Bu yüzden sürekli kullandiginiz tarayici disindakileri de makinenize (veya kiyamiyorsaniz, çökmesi halinde içindekileri kaybetmenin önemli olmayacagi bir baska makineye) yüklemeyi deneyin ve basarili olursa hazirladiginiz sayfalari bir kez de o tarayicilarda kontrol edin.
Bütün bunlari yaparken, monitörünüzün 256 renge ayarli oldugundan da emin olun tabii. Binlerce veya milyonlarca renge ayarli bir monitörde seçtiginiz renklerin internetin yaygin olarak destekleyebildigi 256 renge indigindeki hali hayal ettiginizden çok ama çok farkli olabilir.
Ne tarafa yaslanmali?
Eski sayilardaki yazilara dönüp baktigimda, çok basit ama bir o kadar da önemli bir özelligi atladigimi farkettim: Yazilarin nasil hizalanacagi ile ilgili etiketleri hala yazmamisim. Bununla ilgili herhangi bir etiket kullanilmazsa, kelime islem programlarinda oldugu üzere yazilarin sola dayali olarak hizalanacagi varsayilan deger (default) kabul ediliyor. Eger herhangi bir yaziyi, resmi ya da baska herhangi bir nesneyi, tarayici penceresine göre ortalamak istiyorsaniz, bu nesneyi <CENTER>...</CENTER> etiketleri arasina almaniz gerekiyor. Saga dayamak için ise <DIV Align="right">...</DIV> etiketlerini kullanmaniz gerekiyor.
Bu etiketin içindeki Align="Right" unsurunu paragraf etiketinin içinde de saga dayali metin için <P Align="Right"> veya ortalanmis metin için <P Align="Center"> seklinde kullanmak mümkün.
Web sayfalarinda metni ayni anda hem sagdan hem de soldan bloklamak için bir etiket ise maalesef yok.
Gelecek ay daha karmasik konularda görüsmek üzere.
Go to page: Introduction | Contact | Education | Employment | Projects | Books | Articles | Papers | Interests | MWArticles | Hobbies | Miscellaneous | Photos
In Narratus Vitae, Go to page: Introduction | Archives | Records Management | Business Management | Computers | Research | Publishing | Teaching | History | Public Relations | Medicine | Hobbies | Disaster Preparedness |