
Sekil 1
Elektronik iletisim okulu kösesi --17-- Haziran 1998
Geçen ay sizlere web sitenizi olusturmak için gereken en temel araç olan linkleri nasil kuracaginizi anlatmisim. Eger anlattiklarimi uygulayip sitenizin çatisini kurdursaydiniz simdi yavastan sayfalarinizi süslemek için gerekli araçlara geçebiliriz. Görsel zenginlik yaratma araçlarini anlatmayi sonraya birakmam, tasarimla ugrasan kisilere aykiri gelebilir. Ama bunun bir sebebi var: Planlamaya duyulan ihtiyaç.
Herhangi bir tasarim ürününü nasil önce kafanizda olusturup, hatta arada eskizler hazirlayip sonra uygulamaya döküyorsaniz, web sayfalari hazirlarken de ayni süreçlerden geçmeniz gerekir. Ancak, burada sayfanin görsel olarak alacagi sekilden önce tasarlanmasi gereken iki sey var: Içerik ve yapi. Hatirlarsaniz, web kavraminin daha baslangiçta bu iki kavram üzerine kurularak yaratildigini söylemistim.
Dolayisiyla, web tasariminda önce neyi anlatacaginiz üzerine yogunlasmak gerekiyor. Sonra bunu hangi parçalara böleceginiz ve bu parçalarin birbirleriyle iliskisinin nasil olacagi üzerine kafa yorma fasli geliyor. Bunu örnegin bir kitap yazmaya benzetirsek, önce o kitabin konusunun ne olacagi, içinde nelere deginilecegi vb.lerini belirlemek, sonra da o kitabin bu bilgileri hangi sirayla verecegini, belki bir anlamda içindekiler sayfasinin nasil olacagini tasarlamak gerekiyor. Kitabin içinde yer alacak sekiller, grafikler vb.lerin metin içinde yeri geldikçe ve metni açiklamak için kullanilacagini; sayfalarin kolay okunur kilinmasi ve okuyanin göz zevkine de hitap etmesi ile ilgili görsel etkilerin tasariminin ise en son asamada gündeme gelmesi gerektigini de unutmamak gerekiyor.
Bu yüzden, ilk iki yazida temel araçlari anlatip, öncelikle içerik ve yapi üzerine biraz daha düsünmenizi istedim. Simdi ise sayfalarimiza yerlestirecegimiz sekil ve grafiklerle ilgilenme zamani.
Sisman Görüntülere Perhiz
Web sayfalarinda görsel zenginlik gerçekten estetik zevkimize hitap etse de bunlara ulasma sürati ne yazik ki bir kitabin sayfalarini çevirmek kadar hizli olamiyor. Bu yavaslikta ülkemizde mevcut hat kapasitesini bize reva görenlerin payi büyük olsa da bu durum yalniz bize özgü degil. Baska ülkelerde de hiz sorunundan yakinanlar var. Bu nedenle World Wide Web (dünya ölçeginde örümcek agi) olarak bilinen WWW kisaltmasinin açilimi, artik World Wide Wait (dünya ölçeginde bekleyis) olarak aniliyor. :-)
Herhangi bir sitenin ya da sayfanin ekranimiza gelmesi, öncelikle o site ya da sayfada yüklü bulunan bilgi miktarina bagli. Bunlar içinde en az yer tutani ise metinler. Ondan sonra grafik ve resimler, daha sonra ses ve video vb.leri geliyor. Java kodlamasi gibi programlama unsurlarini da unutmamak gerekiyor tabii. Yani, web sitenize yükleyeceginiz unsurlar hard diskinizde ne kadar yer kapliyorsa, o unsuru görmesini umdugunuz kisi o kadar uzun bekleyecek demektir. Pek çok kisi bu yüzden sörf yapmaya çiktiginda öncelikle Java ile ilgili seçenekleri kapatiyor, sabri el vermiyorsa resimlerin otomatik yüklenmesiyle ilgili seçenekleri devre disi birakiyor ve ancak ondan sonra herhangi bir sayfaya baglaniyor. Gittigi yerde çok önemli olduguna kanaat getirdigi herhangi bir sekil ya da resim olursa, bunlari yüklemeye ancak o zaman basliyor. Yani sayfaniza koyacaginiz herhangi bir resim ya da sekil, gelen herkes tarafindan görülecek diye bir sart yok.
Standartlar
Bu nedenle, Internet üzerinde kullanilan tüm grafik, sekil, vb.lerinin mümkün oldugunca küçük tutulmasi ana prensip olarak benimsenmis. Tabii burada sözünü ettigimiz büyüklük görsel büyüklük degil, dosya boyunun büyüklügü. Bu amaçla CompuServe tarafindan yaratilan GIF (Graphic Interchange Format) adli grafik formati çok az yer kaplamasi nedeniyle yaygin kabul görmüs. Bu formatin dezavantaji ise en çok 256 renkle sinirli olusu. Renk sayisinin çilginca önemli olmadigi her durumda, bu format oldukça kullanisli.
Eger kullandiginiz grafigin belli noktalarda seffaf olmasini saglamak zorundaysaniz, o zaman GIF formatinin özel bir uygulamasina (transparent GIF) ihtiyaciniz olacaktir. Yine sayfalarin yüklenmesinde zaman tasarrufu için yaygin olarak kullanilan bir baska GIF varyanti, interlaced denilen tür. Bunun özelligi ise tarayici ekraninda, resmin tamaminin yüklenmesini beklemeden yavas yavas görünmeye baslamasi.
256 rengin yetersiz kaldigi, fotograf gibi daha gerçekçi olmasi beklenen görüntülerde ise, yerden tasarruf için kullanilan yöntem sikistirma. Burada JPEG (Joint Photographic Experts Group) adli sikistirma yöntemi standart haline gelmis. Bu yöntem, kayipli bir sikistirma yöntemi olarak kabul ediliyor. Yani fotografi çok fazla sikistirirsaniz görüntü bozulmaya basliyor. Ama biraz deneyerek sikistirma oraniyla kayip arasinda optimum bir nokta bulmak mümkün. Bu konuda standart bir formül vermek ise mümkün degil, çünkü her görüntüde farkli farkli olabiliyor. Deneyerek bulmak en pratigi.
Kozmetikler
Kullandiginiz grafik ya da görüntü isleme programlari dosyanizi GIF ve JPEG standartlarinda kaydedebilme yetenegine sahip degilse, size önerecegim bir numarali program Graphic Converter olacaktir. Bu program hemen her türlü standardi hemen her türlü standarda dönüstürebiliyor. Tanimadigi herhangi bir grafik standardina ben bugüne kadar rastlamadim. Internetle ugrasmayacaksaniz dahi sahip olmakta fayda olan bir program. Yanlis hatirlamiyorsam Macworld Türkiye'nin web sitesinde (http://www.macworld.com.tr) shareware bölümünde olacakti. Alternatif bir kaynak tabii ki ArchiMac BBS; numarasi bu yazinin sonunda var.
GIF görüntüler için daha basit bir program isterseniz, alternatif olarak Clip2Gif veya GIFConverter adli programlari da kullanabilirsiniz. Size önerdigim tüm programlar gibi bunlar da paylasim yazilimi (shareware).
Uygulama
Dikkatli okurlarimiz geçen ayki yazida yer alan Sekil 1'deki görüntüyle ilgili bir ayrintiyi gözden kaçirmamislar: Burada Resimler için ayri bir klasör açmistim. Bunun sebebi yine ekonomik ve tertipli olma çabasiyla ilgili bir püfte yatiyor. Özellikle bir kaç farkli sayfada tekrar kullanmayi düsündügünüz grafikler varsa, bunlari her bir klasörün içinde ayri ayri çogaltmak yerine, tek bir kopyayi merkezi bir yerde tutup hard diskinizde yer kazanmak daha anlamli. Tek yapacaginiz sey, bu tür bir grafik kullanacaginiz zaman onun nerede bulundugunu iyi tanimlamak.

Simdi gelelim bunlari sayfamiza nasil yerlestirecegimize. Web sayfalarina resim yerlestirmek, Mac'lerde alisik oldugumuz üzere metnin arasina bir resim yapistirmak kadar basit olamiyor maalesef. Bunun yerine grafigi ayri bir dosya olarak hazirliyorsunuz sonra da metnin içinde bir cins göreli link tanimlayarak o resmin adresini belirtiyorsunuz. Bu is için kullanilan etiket <IMG SRC="..."i seklinde. Burada üç noktali kisma resmin bulundugu dosyanin adi (adresi) yaziliyor. Bu, resim kullanmanin en basit biçimi.
Bunu biraz daha gelistirip, resmin sayfa içindeki yerini belirledikten sonra ne büyüklükte olacagini tanimlamak da mümkün. Bunu yapmak için IMG etiketi içine bir ekleme yaparak, kullandigimiz WIDTH="..." ve HEIGHT="..." ifadeleri ile sayfa yüklenirken resim için ne kadar yer ayrilmasi gerektigini belirtiyoruz. Böylece sayfa yüklenirken resimler herhangi bir nedenle yüklenmeyecek olursa ya da yüklenme asiri yavas dahi olsa, sayfanin geri kalani düzgün bir sekilde yerlestiriliyor ve bastan tasarladigimiz sayfa düzeni bozulmuyor. Burada resmin boyutlarini göstermek için kullanilan ölçüler pixel cinsinden. Bu ölçülerin ne kadar oldugunu belirlemenin en iyi yolu tabii ki Photoshop veya benzeri bir program kullanarak resmi düzenlemek. Çünkü, buradaki IMG etiketi içinde resmin orijinal ölçülerinden farkli boyutlari zorlayarak tarayiciyi belirli ölçüler kullanmaya mecbur tutmak çok saglikli sonuçlar vermeyebiliyor.
Resmin yaninda yazi da yer almasini isterseniz, bunu resmin üst, orta ya da alt hizasina yerlestirme imkaniniz var. Bunu saglamak için, etiketin içine bir ekleme yapiliyor:
<HTML><HEAD>
<TITLE>Deneme Sayfasi</TITLE>
</HEAD><BODY>
<H1>Hos Geldiniz!</H1>
Oncelikle size biraz kendimi tanitayim. <P>
<IMG SRC="../Resimler/BKA1997.JPG" WIDTH=120 HEIGHT=150 ALIGN=TOP
ALT="Bekir Kemal Ataman'in 1997 yilindaki hali. 5.6K">Resimde 1997 yilindaki
halim goruluyor.
</BODY></HTML>
Örnekteki IMG etiketi içinde yer alan ALIGN=TOP ifadesi, "Resimde 1997 yilindaki halim goruluyor." açiklamasinin, resmin üstü hizalanarak yazilacagini belirtiyor. Burada ALIGN=CENTER yazilirsa resmin ortasi, ALIGN=BOTTOM yazilirsa resmin alti hiza aliniyor. Hiç bir sey yazilmazsa yine resim altinin hiza alinacagi kabul ediliyor. Tarayicida nasil görünecegine dair örnekler için bkz. Sekil 2.

Fakat, iyi bir tasarimci bu kadariyla yetinmemeli. Öncelikle, grafik gösterme yetenegi olmayan tarayici kullanan (ya da tarayicilarini resimleri göstermeyecek sekilde ayarlayan) sörfçüleri düsünerek o resimde ne oldugunu açiklayan bir not yazip göndermekte fayda var. Bunun için yukaridaki örnekte görüldügü üzere IMG etiketinin içine, ALT="..." seklinde bir ekleme yapmak gerekiyor ve üç noktayla gösterilen kisma sözkonusu açiklama yaziliyor. Sayfayi ziyaret eden kullanici herhangi bir nedenle resmi göremeyecek olursa, resim yerine bu açiklamayi görüyor. Sekil 3'teki görüntüyü yaratabilmek için ben tarayicimi resimleri göstermemek üzere ayarladim. Eger resmin adresi herhangi bir sekilde yanlis tanimlanmis olsaydi ziyaretçi yine buna benzer bir görüntüyle karsilasacakti, ama resim ikonunun bulundugu kisimda bir de soru isareti yer alacakti.

Bir kaç küçük püf
Dikkat ederseniz bu açiklama ifadesinin içinde, resmin neyle ilgili oldugunun disinda bir de dosya büyüklügü var. Bu tür bir bilgi, öncelikle tarayicilari resimleri istek üzerine göstermeye ayarli sörfçüler için faydali olabilir. Sayfanizda yer alan resimlerin hep küçük dosyalar halinde oldugunu ima ederek bu tür ziyaretçileri resimleri görmeye tesvik edebilirsiniz. Ya da tersine, çok büyük resimler kullaniyorsaniz, resimleri görmek isteyen ama hatlarinin yavasligi nedeniyle resimleri çok yavas yükleyebilen ziyaretçilere daha ne kadar beklemeleri gerektigi konusunda bir fikir verebilirsiniz.

Geçen ay anlattigim link olusturma yöntemlerini hatirlayin. <A>...</A> etiketleri arasina yazacaginiz ifade, sayfayi ziyarete gelen kisinin tarayicisinda alti çizili olarak beliriyor ve bu ifadenin üzerinde tiklandiginda ilgili adrese gidiliyordu. Buradaki etiketlerin arasina metinsel bir ifade yerlestirmek yerine, yukarida anlattigim üzere bir resim etiketi yerlestirirseniz, bu kez sözkonusu resmin üzerine tiklandiginda ilgili link açilacaktir. Örnegin tarayicidaki görüntüsü Sekil 4'te görülen:
<HTML><HEAD>
<TITLE>Deneme Sayfasi</TITLE>
</HEAD><BODY>
<H1>Hos Geldiniz!</H1>
Oncelikle size biraz kendimi tanitayim. <BR>
<A HREF="http://www.marun.edu.tr">
<IMG SRC="../Resimler/marmara.gif" ALIGN=BOTTOM ALT="Marmara
Universitesi Logosu 0.3K"> </A>Marmara Universitesi'nde ders
veriyorum.
</BODY></HTML>
kodunda, imleç Marmara Üniversitesi logosunun üzerine getirildiginde ok halinden el haline dönecek ve ekranin sol alt kenarinda ilgili link belirecektir. Mouse dügmesine basildigi anda ise ilgili link açilacaktir. Bu örnekte mutlak bir link kullandim ama sitenin içindeki herhangi bir sayfaya göreli link de verilebilirdi.
Küçük küçük resimlerden olusan dügmeler kullanarak bunlarin arkasina linkler gizlemek için kullanilan yöntemin sirri bu. Bunun örneklerini görmek isterseniz Macworld Türkiye'nin http://www.macworld.com.tr adresindeki sitesine bir ugrayabilirsiniz.
Arka tarafta neler oluyor?
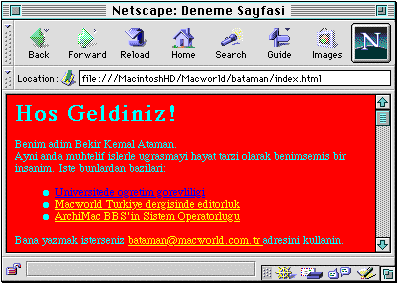
Eger sayfanizin arka planina biraz renk getirmek isterseniz bu kez sayfanizin HTML kodunun bas tarasarina dönmek gerekiyor. Hatirlayacaginiz üzere kodun hemen girisinde baslikla ilgili bilgileri verdikten sonra, ana sayfanin basladigini <BODY> etiketiyle veriyor ve sayfanin bilgileri bittigi zaman da </BODY> etiketiyle kapatiyorduk. Bu <BODY> etiketinin içine yapacagimiz bir kisim eklerle sayfanin arka planina biraz renk getirmek mümkün. Hatta, bunun ötesinde, yazilarin, linklerin, daha önce ziyaret edilmis olan linklerin rengini belirlemek ve dahi belirli bir link üzerinde tiklanirken (mouse'u birakmadan önce) baska bir renk görüntülenmesini saglamak da mümkün. Geçen ay kullandigimiz kod üzerinde biraz degisiklik yapalim ve Sekil 5'teki görüntüyü elde edelim:

<HTML><HEAD>
<TITLE>Deneme Sayfasi</TITLE>
</HEAD>
<BODY BGCOLOR="red" TEXT="cyan" LINK="yellow" VLINK="blue"
ALINK="green">
<H1>Hos Geldiniz! </H1>
Benim adim Bekir Kemal Ataman. <BR>
Ayni anda muhtelif islerle ugrasmayi hayat tarzi olarak benimsemis bir
insanim. Iste bunlardan bazilari:
<UL><LI><A HREF="hoca.html">Universitede ogretim
gorevliligi</A>
<LI><A HREF="yazar.html">Macworld Turkiye dergisinde
editorluk</A>
<LI><A HREF="sysop.html">ArchiMac BBS'in Sistem
Operatorlugu</A></UL>
Bana yazmak isterseniz <A HREF = "mailto:bataman@macworld.com.tr">
bataman@macworld.com.tr </A> adresini kullanin.
</BODY></HTML>
Burada renkleri göstermek için kullandigimiz ifadeler (yani renklerin Ingilizce'deki karsiliklari) her tür web tarayici tarafindan algilanmiyor. Normalde bunlarin yerine, kullanmak istediginiz renklerin hexadecimal (16'lik sistemdeki) kodunu yazmaniz gerekiyor. Bunu yaptiginiz takdirde web tarayicilarin kullanabildigi 256 rengin her birini ayri ayri kullanmak (dolayisiyla ara renklere de ulasabilmek) mümkün olabiliyor. Ancak, kullanacaginiz rengin hexadecimal karsiligini bulmak için kullanabileceginiz programlari anlatmak için bu ay yeterli yerim kalmadi. Bu nedenle bu isi gelecek aya sakladim.
Bu ay ise, yazima son vermeden önce son bir püf daha vermek istiyorum: Arka planda renk yerine belirli bir görüntü kullanmak da mümkün. <BODY> etiketinin içine BGCOLOR="..." eklemesi yerine BACKGROUND="..." eklemesini yaparak bu sonuca ulasabiliriz. Su farkla ki burada üç noktali kisma kullanmak istedigimiz görüntünün adresini yazmamiz gerekiyor. Bu adres, diger linklerde oldugu gibi mutlak bir adres de olabilir göreli bir adres de.
<HTML><HEAD>
<TITLE>Deneme Sayfasi</TITLE>
</HEAD>
<BODY BACKGROUND="../Resimler/marmara.gif" >
<A HREF="http://www.marun.edu.tr">Marmara Universitesi</A>nde
ogretim gorevlisi olarak gorev yapiyorum.<P>
Bana yazmak isterseniz <A HREF = "mailto:bataman@macworld.com.tr">
bataman@macworld.com.tr </A> adresini kullanin.
</BODY></HTML>
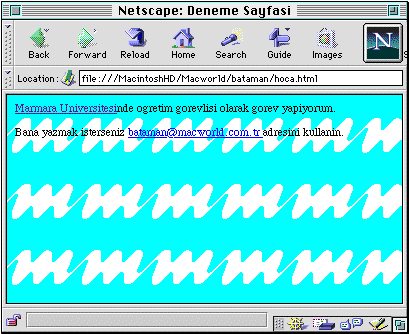
Sekil 6'dakine benzer görüntüler elde etmek için kullanabilecegimiz bu etiket konusunda dikkat edilmesi gereken en önemli ayrinti, arka planda kullanilacak görüntüyü seçerken açik renk tonlari kullanan bir fon seçmek ve gerekiyorsa yazi ve linklerin renklerini de bu fon üzerinde kaybolmayacak koyulukta tonlardan seçmek.

Go to page: Introduction | Contact | Education | Employment | Projects | Books | Articles | Papers | Interests | MWArticles | Hobbies | Miscellaneous | Photos
In Narratus Vitae, Go to page: Introduction | Archives | Records Management | Business Management | Computers | Research | Publishing | Teaching | History | Public Relations | Medicine | Hobbies | Disaster Preparedness |