
Sekil 1
Elektronik iletisim okulu kösesi --15-- Nisan 1998
Internet Servis Saglayicilar, abonelerine surf ve e-posta'nin yanisira abonenin kendi web sayfasi için yer de veriyor. ISS'nin sunucusu üzerinde bu amaçla hard disk alani ayrilmasiyla verilen bu tür bir hizmet, normal olarak ücretli olmakla beraber, pek çok ISS günümüzün rekabetçi kosullarinda müsterilerine daha iyi hizmet verebilmek için belirli bir büyüklüge (mesela toplam 1 MB'a) kadar olan sayfalari ücretsiz yayinliyor. Dolayisiyla, servis saglayicinizin size de bu tür bir imkan taniyip tanimadigini arastirmanizda fayda var.
Eger size ayrilan bu tür bir alan varsa, iste size bu imkandan nasil yararlanacaginiz hakkinda ipuçlari: Bu sayidan baslayarak web tasarimi ile ilgili bilgiler vermeye baslayacagim. Macworld okuyuculari arasinda çogunlugu olusturan grafik sanatçilari ve masaüstü yayincilik uzmanlari sanirim bu konuyla ayrica ilgilenecekler. Çünkü Internet üzerindeki web sayfalari, bildigimiz yayinciligin yalnizca elektronik bir biçimi. Ister bir kitap, ister bir dergi, isterse yalnizca bir brosür olsun, kagit üzerinde görmeye alistigimiz her türlü yayinin web üzerinde bir kopyasini görmek mümkün, tabii istenirse üzerine ses, video, vb.leri de eklenmis olarak. Yalniz bunlarin tasarlanis biçimi biraz farkli ve kagit ya da CD üzerinde oldugu kadar sinirsiz imkanlarla donatilmis degil. Ama bir kez tasarlandiktan sonra ulasabilecegi kitlenin büyüklügü de akla hayale sigacak boyutlarda degil.
Neler gerekiyor?
Web sayfasi tasarlamak için hazir bir kisim paket programlar var. Bunlarin en popüler olani Adobe firmasinin ürünü ve PageMill adini tasiyor. Simdilerde kullanabileceginiz bir baska araç, Netscape Communicator 4.0.4 paketiyle beraber gelen Composer modülü. Adobe ticari bir ürün olmasina karsin Netscape paylasim yazilimi.
Bu tür programlar kullandiginizda nihai görüntüyü görmek istediginiz sekilde hazirlayip sonra web sayfalarinda kullanilan HTML (Hyper Text Mark-up Language = Hiper Metin Isaretleme Dili) ile kaydediyorsunuz, is bitiyor. MicroSoft Office 98 takimi içinde yer alan Word 98'in de bir "Save As HTML" (HTML olarak Kaydet) seçenegi var. Ayrica Quark Express'in de bu tür bir modülü oldugunu duydum.
Ancak, bu tür bir program kullanmak sart degil. HTML dilinin nasil isledigini biliyorsaniz, sayfanizi herhangi bir metin editörü ya da kelime islem programi kullanarak da tasarlayabilirsiniz. Çünkü web sayfalarini olusturan sayfalar temelde yalniz metinden olusan dosyalar üzerinden sunuluyor.
Hazir program kullanmak temelde hayati kolaylastirmasina karsin, HTML kodlarinin nasil isledigini bilmek, tasarimcinin nihai ürün üzerindeki kontrolünü ciddi boyutta arttiriyor. Çünkü hazir programlarin ortaya çikardigi ürün gerçekte istediginizden çok farkli olabiliyor. Bu yüzden, hazir program kullanacaksaniz dahi HTML ögrenmekte fayda var. Bu kösenin bundan sonraki hedefi ise size bu konuda yol göstermeye çalismak.
Genel Püfler
Web sitenizi hazirlamaya baslamadan önce ele almaniz gereken bir kaç konu var.
Ana bölümler
Web sayfalarini olusturan HTML kodu içeren sayfalar, normal metinlerin yanisira bir kisim etiketler içerir. Bu etiketler web tarayicisina (browser'a) oradaki bilgiyi nasil görüntüleyecegini ya da hangi isi yapmasi gerektigini söyler. Bu etiketler hep çiftler halinde bulunur ve birisi eylemin baslangicini digeri ise bitisini belirler; her ikisi de < ve > isaretleri arasinda yer alir ve bitis etiketini gösteren isaret olarak da / kullanilir. Bunlarin bir numarali olani, tarayiciya o sayfanin web sayfasi oldugunu bildiren <HTML> ... </HTML> etiketleridir. Yani bir web sayfasi <HTML> etiketiyle baslar ve </HTML> etiketiyle biter. (Burada < ve > isaretleri arasinda büyük harf kullanmak bir zorunluluk degil, yalnizca daha kolay dikkat çekmesi için tercih ettim.)
Ikinci temel HTML etiketi <HEAD> ve </HEAD> etiketleri arasinda yer alan ve tarayiciya o sayfayla ilgili temel bilgileri veren kisim. Bu kisimda yer alabilecek muhtelif etiketlere yeri geldikçe deginecegim. Ama bir tanesi var ki hemen anlatmak gerekiyor: Tarayici penceresinin tepesinde görünen ve o sayfanin adini belirten <TITLE> ve </TITLE> etiketleri.
Üçüncü temel HTML etiketi ise tarayiciya web sayfasinda görünecek bilgilerin iletildigi ana kismin baslangiç ve bitisini bildiren <BODY> ve </BODY> etiketleri. Bu iki etiket arasinda yazdiginiz metinler tarayicinin penceresinde görüntüleniyor.
Simdi hemen bir deneme yapalim: Asagida gördüklerinizi bir metin editöründe ya da kelime islem programinda yazin, düz metin (text) olarak kaydedin ve dosyayi tarayicinizin üzerine sürükleyip birakin. Bunlarin arasinda bosluk birakmaniz gerekmiyor. Farkli bölümleri kolay ayirdetmeniz için ben ayirarak yazdim. Yoksa hepsi tek bir satirda dahi olsa tarayicilar bunlari ayni sekilde algiliyor.
<HTML>
<HEAD>
<TITLE> Deneme Sayfasi </TITLE>
</HEAD>
<BODY>
Bu bir deneme sayfasidir.
</BODY>
</HTML>
Karsiniza gelen pencerede Sekil 1'de oldugu gibi en tepede "Deneme Sayfasi" ve pencerenin içinde de "Bu bir deneme sayfasidir." yaziyor olmasi gerekir. Iste ilk web sayfanizi hazirladiniz bile.

Yeni satirlar ve paragraflar
Web tarayicilari, metin ekrandaki satira sigmadigi zaman bir alt satirdan devam eden kelime sarma fonksiyonunu otomatik olarak kullanirlar. Ama normalde bir alt satira geçmek için kullandiginiz ENTER tusunu algilamazlar. Tarayicilara metnin yeni bir satirdan ya da paragraftan basladigini bildirmek için yine bir takim HTML etiketleri kullanmaniz gerekir. Bunlardan yeni satir basladigini bildirmek için kullanilani <BR> ve </BR>, yeni bir paragraf basladigini bildirmek için kullanilani ise <P> ve </P> etiketleridir.
Diger HTML etiketlerinin tersine ve yalnizca bunlarla sinirli olmak üzere, bu etiketlerin kapanis bildiren parçalarini bildirmeseniz de tarayicilar bunu anlar. Etkilerini görmek için asagidaki örnege bakalim:
<HTML>
<HEAD>
<TITLE> Deneme Sayfasi </TITLE>
</HEAD>
<BODY>
Bu birinci satir.
<BR> Bu ikinci satir.
<P> Bu da ucuncu satir.
</BODY>
</HTML>
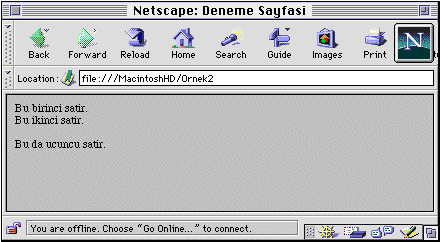
Sekil 2'de görüldügü üzere, ilk satir ekranin en yukarisinda, ikinci satir onun hemen altinda, üçüncü satir ise bir miktar bosluk birakilarak görüntülenmektedir. <BR> ile <P> etiketi arasindaki temel fark budur. Burada hemen küçük bir not daha düsmekte fayda var. Bu etiketleri (arasinda baska herhangi bir unsur olmadan) pespese kullanmanin bir etkisi olmaz. Yani örnegin bir kelime islem programinda ENTER tusuna pespese basmakla elde ettiginiz etkiyi <BR> ya da <P> etiketlerini pes pese bir kaç kez yazmakla elde edemezsiniz. Aralarinda bosluk birakmaniz da sonucu degistirmez.

Harf büyüklükleri
Herhangi bir metin editörü ya da kelime islem programinda kullanmaya alisik oldugumuz font ve punto bilgilerini web sayfalarinda oldugu gibi kullanmak mümkün degil. Daha dogrusu mümkün, ama bunu yalnizca çok yeni tarayicilar algilayabiliyor. Yukarida degindigim üzere Internet üzerindeki pek çok kullanici hala yalnizca metinleri görebilen eski tip tarayicilar kullaniyor. Bunlarin font ve punto büyüklügünü algilama sekilleri ise biraz farkli. Bu nedenle, temel kural olan mümkün oldugunca çok kisiye ulasma ilkesi uyarinca öncelikle eski usulleri ele alacagim.
Kullanacaginiz metin parçalarinin harf büyüklüklerini punto kavramindaki gibi sabit büyüklüklerle vermek mümkün degil. Eski tip tarayicilar bunun yerine sözkonusu metin parçasinin ana baslikta mi daha alt basliklarda mi vs. kullanildigina göre belirlenen bir büyüklük kavrami kullaniyorlar. Bunlarin en büyügü <H1> ... </H1> olarak geçiyor ve <H6> ... </H6>'ya kadar gidiyor. Bunlar, bazi tarayicilarda <H4> ... </H4>'ten itibaren yalnizca metni bold'a çeviriyor gibi görünse de aldanmayin. Baska bazi tarayicilarda durum hiç te öyle olmayabiliyor. Iste örnekler:
<HTML>
<HEAD>
<TITLE> Deneme Sayfasi </TITLE>
</HEAD>
<BODY>
<H1>Bu H1 boyunda bir satir.</H1>
<P> <H2> Bu H2 boyunda bir satir. </H2>
<P> <H3> Bu H3 boyunda bir satir </H3>
<p> Bu da normal bir satir
</BODY>
</HTML>
Bunun nasil bir görüntü verecegini görmek için Sekil 3'e bakin ama her tarayicida farkli sonuçlar alinabilecegini de unutmayin.

Tipografik stiller
HTML'nin iki farkli tipografik etiket kategorisi vardir: fiziki ve
mantiksal. Fiziki etiketler alisik oldugumuz kavramlara daha
yakindir ve (kullanilan tarayicinin fiziki etiketleri
algilama yetenegi olmak kaydiyla) metnin ekranda nasil
görünecegini belirtirler. Dolayisiyla,
Ancak, bu etiketleri algilamayan tarayicilar gözönüne
alinarak, bunlar yerine genelde mantiksal etiketlerin kullanilmasi
tavsiye olunur. Dolayisiyla,
Sabit aralikli (daktilo tarzi) yazilar için ise <TT> ... </TT> fiziki etiketi kullanilabilir.
Web sayfalarinda bir baska web adresine baglanti içeren metinler genellikle alti çizili olarak gösterildigi için, normal metinlerinizi alti çizili olarak vermemek özel bir öneme sahip. Dolayisiyla, sayfanizi ziyarete gelenlerden küfür yemek istemiyorsaniz bu etiketi kullanmaktan kaçinmaniz tavsiye olunur.
Ayni sekilde, güçlü ve vurgula etiketleri yerine baslik etiketlerini kullanirsaniz, bunlar bir kisim tarayicilarda, yukarida degindigimiz üzere normalden farkli boyutlarda görüntülenecegi için komik duruma düsebilirsiniz. Bu türden kötü tasarlanmis web sayfalarini listeleyen bir kisim web sayfalarina konuk olmak istemezsiniz sanirim. :-) Hadi yine deneyelim:
<HTML>
<HEAD>
<TITLE> Deneme Sayfasi </TITLE>
</HEAD>
<BODY>
<B>Bu satirin stili bold.</B>
<BR> <I> Bu satirin stili italik.</I>
<BR> <U> Bu satirin stili alt çizgili.</U>
<P> <STRONG> Bu satirin stili güçlü
(strong).</STRONG>
<BR> <EM> Bu satirin stili vurgulu
(emphasize).</EM>
<BR> <CITE> Bu satirin stili alinti (cite).</CITE>
<P> <TT> Bu satirda ise daktilo yazisi (TT) etiketi
kullanildi.</TT>
</BODY>
</HTML>
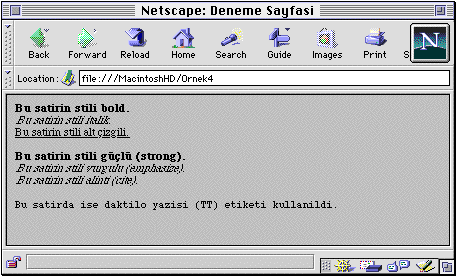
Yukaridaki etiketlerin Netscape'te nasil göründügünü görmek için Sekil 4'e bakin.

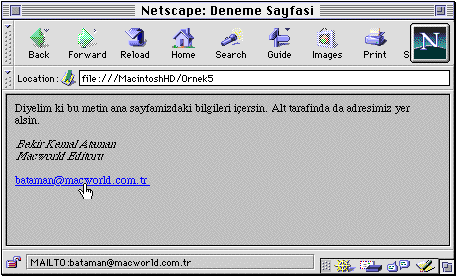
Bu ayki yazimizi bitirmeden bir de sayfanin altina adresimizi yazalim:
<HTML>
<HEAD>
<TITLE> Deneme Sayfasi </TITLE>
</HEAD>
<BODY>
Diyelim ki bu metin ana sayfamizdaki bilgileri içersin. Alt
tarafinda da adresimiz yer alsin.
<P>
<ADDRESS> Bekir Kemal Ataman
<BR> Macworld Editoru
</ADDRESS>
<BR> <A HREF="MAILTO:bataman@macworld.com.tr">
bataman@macworld.com.tr </A>
</BODY>
</HTML>
Burada <ADDRESS> ... </ADDRESS> etiketi arasinda yer alan bölümün tipografik stili otomatik olarak veriliyor. Bunun altinda yer alan kisimda ise çapa (anchor) adi verilen ve link (bir baska yere baglanti) belirten bir ifade var. Web sayfalarinda link olan yerleri görmek için imleci sayfa üzerinde dolastirin. Imlecin el isaretine döndügü yerlerde link olduguna emin olabilirsiniz.

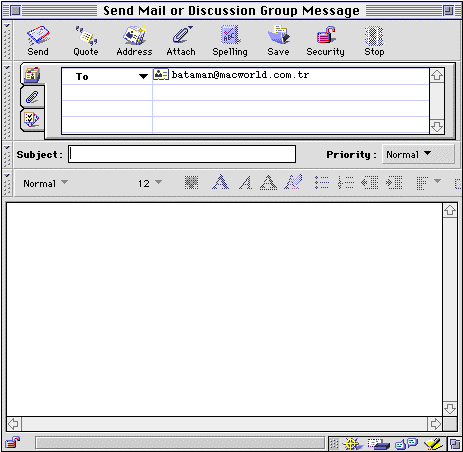
Sekil 5'te, yukaridaki çapanin sonucunda olusan link mavi renkte görünüyor ve bu link ile isaret edilen adres pencerenin sol altinda görüntüleniyor. Sözkonusu linkin üzerinde tikladiginizda ise Sekil 6'da görülen e-posta gönderme penceresi açiliyor. Bu tür linkler verme ve sayfa üzerine resim yerlestirme ile ilgili etiketlerden gelecek ay bahsedecegim.

Go to page: Introduction | Contact | Education | Employment | Projects | Books | Articles | Papers | Interests | MWArticles | Hobbies | Miscellaneous | Photos
In Narratus Vitae, Go to page: Introduction | Archives | Records Management | Business Management | Computers | Research | Publishing | Teaching | History | Public Relations | Medicine | Hobbies | Disaster Preparedness |